Fruition is great. It's an open-sourced tool for creating websites with Notion. It's what makes this site possible. Most people use it to enable custom domains for their Notion public pages (e.g. from notion.so → customdomain.com), yet there is so much more that you can do with it. Here are some things that I find possible with Fruition.
UPDATE
I have migrated to Potion.so and I am no longer using Fruition. However, this post still applies if you are looking to customize your Notion websites with Fruition.

Custom Script
In short, the way Fruition works involves copy and pasting a generated script into Cloudflare. The script comes with certain variables that you can adjust to your needs.
.png?table=block&id=6638edc9-bfe1-4170-85ff-261381c37eed&cache=v2)
And yes, you can add your own scripts inside the
CUSTOM_SCRIPT variable. I find that adding Google Analytics here is a must. You can add your own Javascript here but for me, this is also where I add my custom CSS using the tag <style></style>, although I'm now considering linking a separate stylesheet file instead.Custom CSS
Yes, that's right. Override the default Notion look with your own CSS. This can be tricky as you will find that most of the HTML elements do not have classes and the ones that do are typically recurring common elements such as containers and backgrounds.
.png?table=block&id=ab81af81-f6d3-42d9-bb24-4682f0c15458&cache=v2)
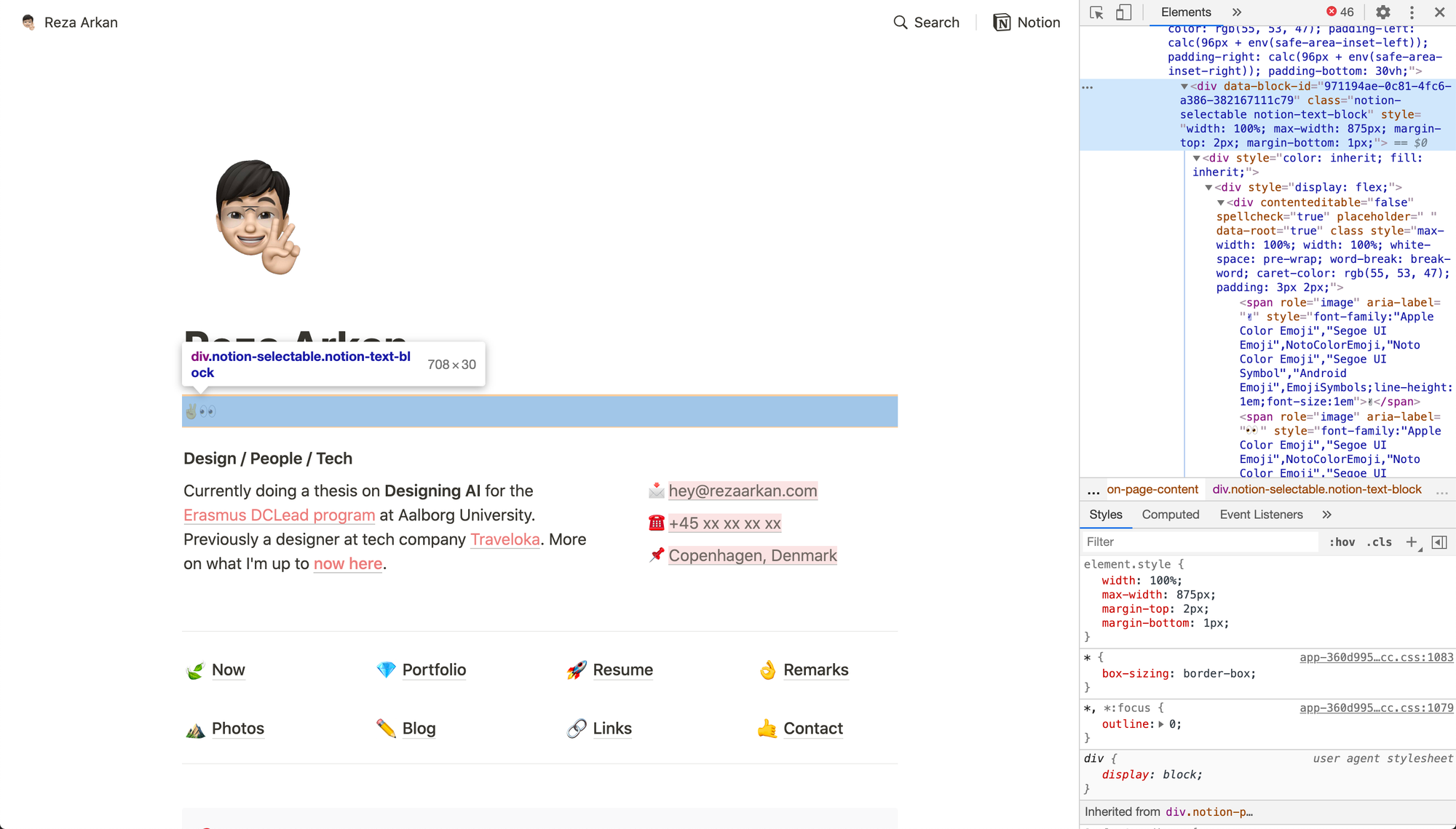
Luckily, for every content that you add in Notion has its own unique id which take the form of the attribute
'data-block-id' . You can refer to this unique attribute in the CSS to style specific contents of your Notion page..png?table=block&id=86922e16-7612-4a13-ab40-63132d7a0c0f&cache=v2)
If you're wondering how to find these unique id for each block, you can check out the Link to content blocks section of the official documentation here. Personally, I find it convenient to use the browser developer tools to inspect the elements directly and see the
'data-block-id' while tweaking with the CSS syntax to experiment on how it would look like.
Adding Favicon and Meta Tags
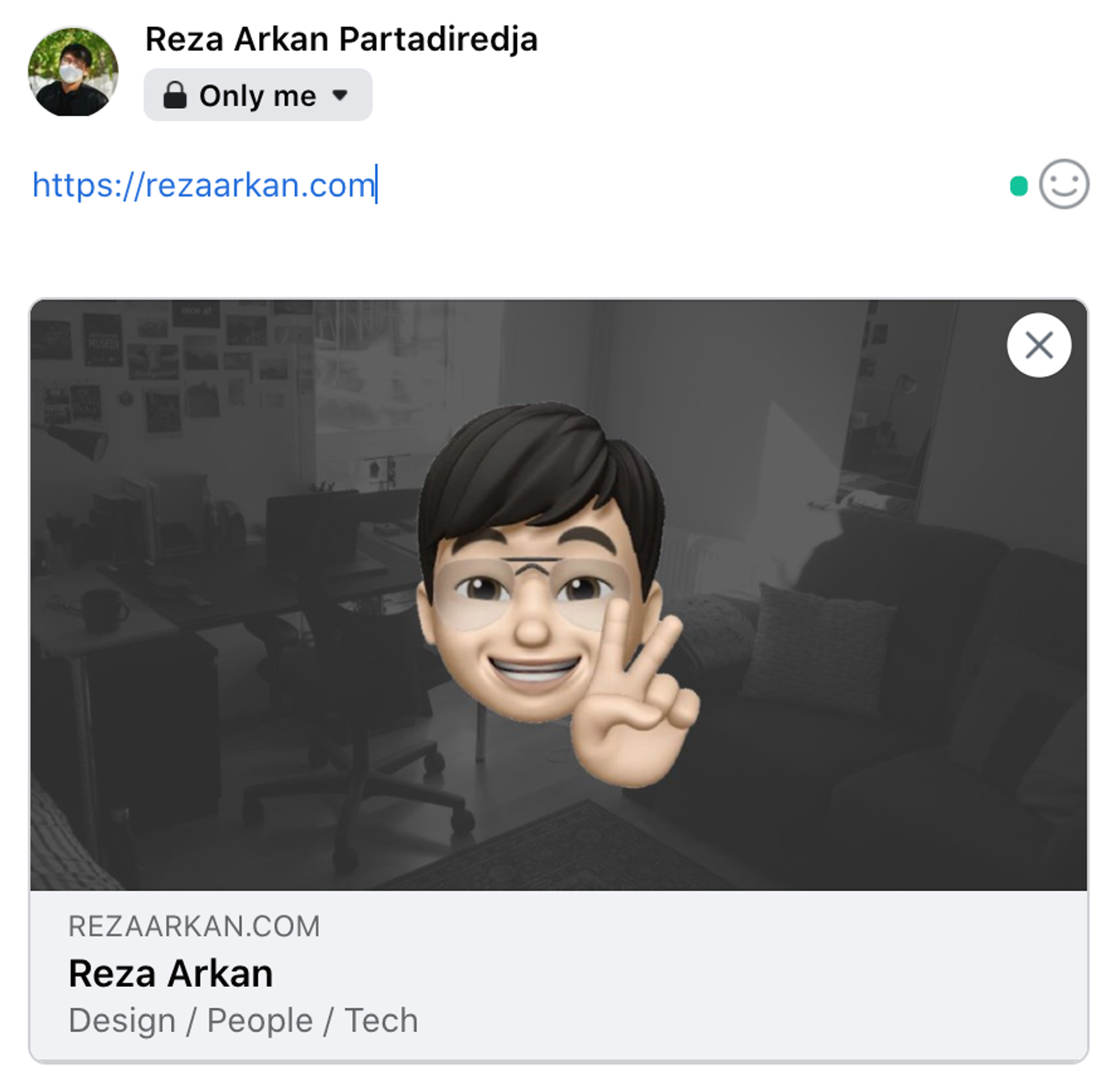
You can take it further and edit the Fruition script to add your own favicon and meta tags. Adding your own favicon overrides the default Notion one while adding relevant meta tags can improve the way your site is previewed on social media.

I won't go into detail on how I achieved this, but I have linked my customized Fruition script below that you can simply use to enable your own favicon and meta tags.
Custom Logic
But of course you can even take it to the next level by adding logic to the Fruition script. A simple example would be adding a logic to detect the time of day the user is visiting your website and display a different visual theme based on that. Something like automatic dark mode. I've made a personal proof of concept with this exact example and it works.
Got the Gist?
I do. Here's the Github Gist of my own tweaks to the Fruition script if you're interested.
Customized Fruition script here
Unminified custom CSS here
Ping me on Twitter if you need help or just leave a message in my Guestbook. Or buy me a coffee if you're feeling generous.